
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
This guide describes how to add the Annoto App to your Instructure Canvas environment. This guide is intended for IT and administrators.
This is the recomended deployment method which uses LTI 1.3
The Annoto App for Canvas is implemented as a set of LTI external tools.
A Canvas Administrator account with access to manage .
A URL to the provided by Annoto
Example: https://auth.eu.annoto.net/lti/register/{host_id}/canvas
Navigate to the Admin tab.
Navigate the Developer Keys
Click on "+ Developer Key" Button
Click "+ LTI Key"
Change the Method to "Enter URL"
Paste the "JSON URL" provided by Annoto
Paste the "Redirect URIs" provided by Annoto
Set Key Name to "Annoto LTI Advantage"
The newely created Key would be listed in your Account and have it's "State" set to off:
Click on the Toggle to enable the Key:
The Client ID of the LTI Developer Key is available in "Details" column:
Please copy the key and share it with Annoto team to finalize the deployment.
Do not click on the "Show Key", it will show a different private key, not required by Annoto. The Client ID is the visible ID in the Developers Keys table.
If you need any additional information or have any questions, please contact us at
Example:
Click on "Save"





https://auth.eu.annoto.net/hosts/{host_id}/lti/app
https://auth.eu.annoto.net/hosts/{host_id}/lti/embed/select
https://auth.eu.annoto.net/hosts/{host_id}/lti/embed/launch
https://auth.eu.annoto.net/hosts/{host_id}/lti/dashboard/launchAnnoto is an in-video collaboration solution that enables users to contribute, share and learn together, turning passive 1-way video viewing into an interactive group experience.
Annoto provides the full solution:
Video time-based discussion on one hand and Insights and Management Dashboard on the other, as you can see in the following video:
As opposed to simply watching a video passively, users can lean forward and become participants, share ideas and create meaningful content, causing all users to be actively involved and return to the video.
Powered by comprehensive analytics and insights, Annoto sheds light upon users and their interactions within the video content, giving a view on how and when users interact with the video content and with each other.
Want to learn more about Annoto? You're definitely in the right place!
Go ahead - Annoto's guides are waiting for you!
If you prefer not to have the Annoto course dashboard in the Course NavBar, you can choose this alternative option.
Click on adding "Existing Activities"
Then click on "External Learning Tools"
Click on the "Annoto Dashboard" LTI Link
Click on the activity setting and click "Hide from Users"
Click on the "Annoto Dashboard" activity
Annoto's robust API provides organizations with the flexibility to seamlessly integrate and customize the Annoto widget to align with their unique brand identity. This powerful feature enables you to tailor the look and feel of the video interaction environment, ensuring consistency with your organization's branding guidelines.
Key Benefits of Branding with Annoto's API
Customizable Widget Layout: Adjust the widget's layout to match your brand's aesthetics, including colors, fonts, and design elements.




So even if as admin you can see the Annoto Dashboard in the Navigation menu, but not enrolled in the Course, access will be denied.
To learn more about the Annoto’s dashboard please visit our User Guide
Annoto LTI activities can be embedded across the different sections such as Pages, Assignments, Modules, and more.
Please follow along the short video below on how to embed a youtube video activity on Canvas page to validate that the setup was successful.
To learn more about the Annoto’s please visit our User Guide
If you need any additional information or have any questions, please contact us at Annoto Support

White Labeling: Remove Annoto's branding and replace it with your own, creating a cohesive brand experience for your users.
Consistent User Experience: Maintain a unified brand presence across all video interactions, enhancing user trust and engagement.
Leveraging Annoto's API for branding ensures that every aspect of your video content interaction is aligned with your organization's identity, providing a professional and immersive experience for your users.
For additional information, please refer to the following source:
If not done so yet, please finish the Deployment Guide before proceeding witht the setup.
Copy the "Annoto LTI Advantage" Developer Key's Client ID (same client ID that was shared with Annoto:)
Navigate to the account "Settings"
Navigate to the "Apps" Tab
On the External Apps page click the "+ App" button.
On the Add App page
Select "By ClientID" in the "Configuration Type" drop down menu
Paste the Client ID copied from the Developer Keys into the Client ID field
Click "Submit"
Use Annoto within Schoology page content:
Create a graded assignment using Annoto Assignment within Schoology using External tool activity:
Annoto's Email Notifications feature is designed to keep your users informed and engaged by delivering timely updates and alerts directly to their inboxes.
To make these communications even more impactful, we now offer the ability for you to brand these notifications by adding your logo. This customization ensures that every email your users receive is instantly recognizable and reinforces your brand’s identity.
With Annoto's Email Notifications, you can enhance user engagement and maintain consistent branding, providing a seamless and professional experience.
Please send the following information to your Annoto CSM or :
Your institute's logo
Enable - set Yes to enable the module.
Click Save.
If you need any additional information or have any questions or want to know how you can add Annoto to your videos, please contact us at [email protected]
If you want to lean more about Kaltura, click here.
To learn how to add the Annoto Dashboard in your KAF\KMS, go to How to access Annoto Dashboard page.
In order to learn more about the wonderful things you can do with Annoto, visit the Annoto Widget Guide page.




In Course Navigation, click the Settings link.
Click the Apps tab.
Search for Annoto:
Click the +Add App button.
Enter the name of the app in the Name field [1] : Annoto
Enter the consumer key in the Consumer Key field [2] and the shared secret in the Shared Secret field [3].
This key and shared secret is provided by Annoto, If you do not have this information, please contact us [email protected]
If you need any additional information or have any questions, please contact us at Annoto Support
To learn how to access the Annoto Dashboard in your Canvas, go to How to access Annoto Dashboard page.
In order to learn more about all the wonderful things you can do with Annoto, visit the Annoto Widget Guide page.
Click on "Register LTI 1.3/Advantage Tool"
Copy Paste the Client ID provided you by Annoto
Click "Submit"
Thats it! See this guide for quick getting started with Annoto in Blackboard:
Download this plugin and install it in your Moodle
Moodle 3: message_handler2024-06-04
Moodle 4: message_handler2024-06-04-Moodle4.
Login to your Moodle site as an admin and go to Administration > Site administration > Plugins > Install plugins.
Upload the ZIP file. You should only be prompted to add extra details (in the Show more section) if your plugin is not automatically detected.
If your target directory is not writeable, you will see a warning message.
Check the plugin validation report
This document shows how to add and use Annoto Dashboard as an external tool Canvas App Center.
In Course Navigation, click the Settings link.
Click the Apps tab.
Search for Annoto Dashboard:
Note: there are two apps one for EU region and one for US region, contact support if you not sure which you should use
Click the +Add App button.
Enter the name of the app in the Name field [1] : Annoto Dashboard
Enter the consumer key in the Consumer Key field [2] and the shared secret in the Shared Secret field [3].
This key and shared secret is provided by Annoto, If you do not have this information, please contact us
If you need any additional information or have any questions, please contact us at
In order to learn more about all the wonderful things you can do with Annoto, visit the page.
Overview
This document shows how to add Annoto to your Brightspace environment.
The Tool Provider allows you to enter the Annoto key and secret one time for all the Annoto tools.
Click the Admin Tools icon and click "External Learning Tools".
2. Click on "Manage Tool Providers (Legacy)" tab and then click "New Tool Provider" .
3. Fill in the information as follows:
Launch Point:
Depending on your type of deployment (Ask your Annoto support representive):
EU:
Annoto's Personal Notes feature allows users to add private notes to video content, making it easier to reflect, bookmark important moments, and add additional information such as weblinks. This functionality transforms passive video watching into an active, engaging learning experience.
Exporting these personal notes is a simple process that ensures your insights and reflections are easily accessible for future reference.
Supported Export Types
Annoto supports exporting personal notes in various formats to suit different needs:
Word: Ideal for sharing and printing, Word exports maintain the formatting of your notes for easy readability.
CSV: Perfect for data analysis and integration with other tools, CSV files provide a structured, tabular format.
You can find more information about exporting notes in this link:
You have the option to brand the files that are exported from the system. To do this, you can create specific templates that align with your brand identity. These templates can then be sent either to your Annoto Customer Success Manager (CSM) or to
To provide the best customer and user experience, some of the data is transferred between Kaltura and Annoto platforms.
Kaltura shares data about the media details (media items and their context) and information about the users that consume the media.
Annoto collects all the UGC (User Generated Content) such as comments, votes, private notes, etc. and securely stored on AWS cloud (SAAS solution) or dedicated enterprise cloud (Enterprise solution).
Kaltura shares the following media details to Annoto:
Media identifier
Media title
Media description
Media duration
Kaltura shares the following user information to Annoto via SSO (Single Sign-On):
User identifier
User full name
User email
User role
All the data is securely transferred over https.
Click the Admin Tools icon and click "External Learning Tools".
2. Click on "LTI Advantage"
3. Click on "New Deployment"
The “Deploy Tool” page will display.
For the following steps please refer to this picture.
Name: Annoto LTI 1.3 Integration
Description: Dashboard and Embed with Content-item messaging
Add the appropriate org units for where in your institution you would like to use Annoto. We recommend choosing the main Org unit and all sub descendants, but you can also select otherwise.
This document shows how to add only the Annoto insights dashboard as an external tool using XML.
Notes:
External apps can also be configured using XML in sub-accounts.
Manually configuring an external app is an account permission. If you cannot configure an external app, this permission has not been enabled for your user role.
Annoto provides its in-video collaboration solution for Live video and VOD across the different Kaltura products.
Through our strategic partnership, Annoto and Kaltura empower organizations to activate in-video collaboration and insights effortlessly with just a single click.
Annoto is supported by the following Kaltura products:
Engaging audiences effectively is crucial for the success of any site or channel.
Annoto is a powerful tool that transforms passive content consumption into interactive and collaborative experiences. By integrating seamlessly with your platform, Annoto enables real-time discussions, peer-to-peer engagement, and valuable insights, directly within your videos and also within your site or digital content.
Whether it's for educational purposes, community building, or brand growth, Annoto empowers users to comment, share feedback, and interact, fostering a sense of connection and collaboration.
Its intuitive interface encourages meaningful participation, helping you enhance user retention, improve engagement metrics, and build a thriving, interactive community around your content.
Bring your audience together and unlock the full potential of your site or channel with Annoto.
Annoto is a pioneering solution in the realm of educational technology, designed to enhance online video delivery through interactive, social, and assessment layers. With a mission to support diverse educational use cases such as student assignments, skills development, collaborative learning, guided watching, and peer review, Annoto integrates seamlessly with platforms like Canvas, offering deep insights into user engagement and video content.
Recognizing the diverse needs of educational institutions and the importance of brand identity, Annoto has introduced a feature that allows education customers to incorporate their own branding into the Annoto interface. This customization capability empowers institutions to maintain a consistent brand presence across all their educational tools and platforms, fostering a cohesive and recognizable identity for students and educators alike.
By enabling custom branding, Annoto not only enhances the aesthetic appeal of the educational content but also reinforces the institution's values and ethos. This feature is designed to be user-friendly, allowing institutions to easily upload logos, choose color schemes, and customize various elements of the Annoto interface to align with their branding guidelines.
Incorporating custom branding into Annoto provides numerous benefits:
Brand Consistency:
Click the Admin Tools icon and click "External Learning Tools".
2. Click on "LTI Advantage"
Click on "Annoto LTI 1.3 integration "
Annoto dashboard is available as part of the Schoology navigation:
Media thumbnail URL
Context (channel/category/course) identifier
Context title
Context description
Context thumbnail URL
Enhanced Engagement: A familiar and branded environment can increase student engagement and trust in the platform.
Professional Appearance: Custom branding adds a level of professionalism and sophistication to the educational content, enhancing the overall learning experience.
Differentiation: Allows institutions to stand out by showcasing their unique brand attributes and creating a distinctive learning environment.
Annoto's commitment to supporting educational institutions extends beyond functionality to include these customizable branding options, demonstrating a holistic approach to enhancing the digital learning experience.



US:
auth.us.annoto.net
Version: Choose the LTI 1.1 version from the drop down
OAuth Signature Method: Select HMAC-SHA1
Secret: Use your Annoto Admin Secret that was provided to you by Annoto
Check "Use custom tool consumer information instead of default” under "Tool consumer information".
Key: Use your Annoto Admin Host ID that was provided to you by Annoto
Note: This needs to be Annoto Host ID and note API Key/Client ID
Name: Choose a name for the Tool, e.g.: Annoto Course Dashboard
Description: Enter a description that users will understand, e.g. "The Annoto Dashboard helps you manage and analyze learners' video consumption and behavior".
Contact Email: Enter an email address for users who wish to contact support at your institution.
Check "Allow users to use this tool provider" under "Visibility”.
Check all boxes under “Security Settings”.
Add the appropriate org units for where in your institution you would like to use Annoto. We recommend choosing the main Org unit and all sub descendants, but you can also select otherwise.


In Course Navigation, click the Settings link.
Click the Apps tab.
To configure an app, click the View App Configurations button.
Click the Add App button.
Select the Configuration Type drop-down menu and set the configuration type to Paste XML.
Enter the name of the app in the Name field [1] : Annoto Insights Dashboard
Enter the consumer key in the Consumer Key field [2] and the shared secret in the Shared Secret field [3].
This key and shared secret is provided by Annoto, If you do not have this information, please contact us [email protected]
In the XML Configuration field, paste the XML code.
The XML Code can be found in the following link:
EU Deployment:
US Deployment
Open it using a web browser (preferred Chrome) and just copy-and-paste it to the field.
Click the Submit button.
If the Annoto App has already been added in the account, Canvas verifies that you still want to install the app. To continue, click the Yes, Install Tool button.
Note: Verifications only take place in the same context for an existing external app (such as installing the same app multiple times in the root account).
If you need any additional information or have any questions, please contact us at Annoto Support
To learn how to access the Annoto Dashboard in your Canvas, go to How to access Annoto Dashboard page.
In order to learn more about all the wonderful things you can do with Annoto, visit the Annoto Widget Guide page.
Choose the desired player (e.g. ‘Example Player – Basic’).
3. Choose in the right menu “Plugins”
4. Create New Plugin For the desired player by pressing on the ‘Create New Plugin’ button.
5. Message box will be shown enter the Plugin name “annoto” and then press ‘Add’ button.
Note : The name of the plugin needs to be “annoto” (this name is important, this is how Kaltura works).
6. Define the following variables for the plugin:
Name: iframeHTML5Js
Type: Text
Name: domain
Type: Text
Value:
EU: eu.annoto.net
US: us.annoto.net
Name: customerKey
Type: Text
Value: eyJhbGciOiJ..... (The Customer Key for your domain provided by Annoto).
This is depending on the use case of using Annoto.
If you are not sure, please contact your Annoto support to get more information.
If Annoto LTI is used, the customerKey configuration is not required
Note: If customerKey is not provided, Annoto Will load in Demo Mode.
Demo Mode allow you to experience the product but all comments created are not saved after page refresh.
7. Save player settings and that's it, use the player with Annoto Capabilities.
If you need any additional information or have any questions, please contact us at Annoto Support
In order to learn more about the wonderful things you can do with Annoto, visit the Annoto Widget Guide page.
To learn about Annoto’s dashboard and the insights provided by it, visit our Annoto’s Dashboard Guide page.
Annoto supports Moodle using local plugin that includes, among other things, the following capabilities:
Annoto In-video engagement widget
Automatic detection of the type of player running on the page and automatic adjustment of the type of player
The plugin currently supports the following video players/sources (the system supports more players. If needed can be added such as FlowPlayer, Wistia, etc.):
VideoJS
YouTube
Vimeo
H5P
jwPlayer
Kaltura
Wistia
HTML5
Single sign-on support
Ability to change Annoto appearance and layout settings
Ability to activate Annoto on :
All site
In a course level
In activity level
Once the plugin is installed, go to its settings screen and set its mode of operation according to the desired mode.
The plugin is installed with default settings that include settings for roles, and settings of how to run on a site.
API Key –Which was received from Annoto, this is provided per domain
SSO Secret –Which was received from Annoto, this is provided per domain
Annoto’s script URL - Provide Annoto's script URL (No need to change)
Deployment domain - Provide the region for the widgets. Please note that the widget data is bound to a specific region.
The Annoto local plugins add the Annoto Dashboard automatically to Moodle, and set the LTI activity.
Name, URL and Icon Fields do not need to be changed
Add to all the courses
If enabled, Annoto dashboard will be automatically added to all the courses.
If disabled the Annoto dashboard can be added manually from the “+ Add an activity or resource” on the desired course
Dashboard Manager Roles - Specify which role will trigger the addition of the Annoto dashboard to the course. For example: in the above image only Teacher and Manager roles will trigger the addition of the Annoto dashboard to the course.
Locale – If enable will set the language of Annoto per page and course based on Course and User preferences
2. Moderator Roles – Specify who is allowed to moderate discussions (only roles that at least include the following capabilities are available: local/annoto:moderatediscussion).
Enable overriding the Moodle Media Player settings for better user expirence
If enabled, Annoto activity completion will be available in the following Moodle activities:
Page
Label
H5P
hvp
Kaltura activity
Annoto Assignment
If you need any additional information or have any questions, please contact us at Annoto Support
Elevates KMS beyond a mere video content management system to a dynamic e-community hub, fostering a vibrant interactive space for users.
Annoto seamlessly integrates the tangible benefits of a traditional classroom into the digital realm, transforming Kaltura into a comprehensive video assessment platform that caters to a wide array of educational scenarios.
The KAF Module integration ensures compatibility and consistency with KMS settings.
Annoto enhances audience engagement by making viewers active contributors, creating an immersive experience that mirrors the interactivity of in-person events. With support for Kaltura Webcasting, Annoto extends the conversation from live events to on-demand video (VOD), maintaining the context of each interaction. This feature not only enriches live streaming with collaborative notes and discussions but also preserves these interactions for the VOD content, with comprehensive analytics accessible via the Annoto dashboard.
Annoto supports Kaltura Webcasting and provides a unique capability of continuing user discussions and personal notes that were made during live video streams, on VOD, keeping each comment in sync with the video. Annoto provides analytics and insights on the user's activities during the live session and afterward in the VOD. Now Kaltura Webcasting users can collaborate and take notes during live streaming and then continue on the recorded content, and all the analytics will be available through the Annoto dashboard (also integrated as part of Kaltura). Kaltura Webcast has added support to “Live to VOD” - This is a unique capability enabling all user interactions (comments, notes, votes, etc.) created during the Live session to be available on the recorded session as well.
Annoto's suite of features fully supports Kaltura Lecture Capture for live streaming, inviting all participants to engage through comments, notes, and more during the live event. This interactive layer adds depth to the learning experience, offering valuable insights into user engagement during live sessions.All Annoto features and capabilities are also available for the Kaltura Lecture Capture live stream enabling all users to interact (comments, notes, votes, etc.) during the live broadcast, and gain insights on the live sessions.
Annoto can be added as a player plugin in KMC. This enables customers to embed Annoto in external sites (SharePoint, intranet, etc.).
Annoto can be easily added to the player via the Annoto module configuration.


Go to Application
Under headerJSlinks click on
Add this script to the footer field under Global/Application:
Click Save
Click Edit
Add a Tag “collaboration” to the channel
Click Save
Now you can collaborate not only on videos but also on pages!
In the end of the page click on "View links"
Click on "New Link"
Name: Annoto dashboard
URL: "../lti/dashboard/launch" (from the Redirect URIs provided)
Type: Basic Launch
Click "Save and Close"
Click on "New Link"
Name: Embed Annoto Media
URL: "../lti/embed/select" (from the Redirect URIs provided)
Type: Deep Linking Quicklink
Note: Remove any default Width and Height values
Click "Save and Close"

Title: Annoto Course Insights
URL:
EU:
US:
Description: Enter a description that users will understand, e.g. " The Annoto Dashboard was designed in order to shed light upon learners' video consumption and behavior within Annoto in-video collaboration widget, providing you with analytics and insights regarding their activity in the course. ".
Visibility: Check the box for “Allow users to view this link”
Check the boxes under “Signature” and choose “Tool consumer key/secret”.
Check “Use tool provider security settings” under “Security Settings”.
Add the appropriate org units for where in your institution you would like to use Annoto. We recommend choosing the main Org unit and all sub descendants, but you can also select otherwise.


















This document shows how to add Annoto in-video collaboration widget to your OpenEdx course videos
Note: Annoto module needs to be added to the course. If it does not exist, please refer to guide.
Once the Annoto Module was added to the Course, it should be added to the course unit, with the steps mentioned .
Display name: The name of the module
Widget position: Select the position of Annoto widget in the video player.
Overlay Video: Will Annoto show on the video (True) or outside of it (False)
Tabs: Annoto widget will have tabs on the side for quickly toggling between discussion and private notes.
Hidden Enabled tabs
Initial State: When the video starts – will Annoto be open or closed
Discussion Scope: Will discussions on a video be per course (Private per course) or will anyone in the site be able to be a part of the conversation (Site Wide).
Features: When adding the Annoto widget to the Course Unit you can set the widget features. There are four options in the dropdown menu:
Comments & Notes (Default).
Comments – Enable only the Shared comments feature.
Private Notes – Enable only the personal notebook feature.
Only Analytics – This will enable tracking the user activity and video consumption without showing the Annoto widget.
Example: if you don't want users to add comments and want to have only the widget's personal notes, you can just disable it and use Annoto as personal notes.
5. Save the changes you made.
6. In order for the changes to go live, don’t forget to publish the unit:
7. In order to see Annoto on the published page click on View Live Version
If you need any additional information or have any questions, please contact us at
To learn how to add the Annoto Dashboard in your OpenEdX, go to page.
In order to learn more about the wonderful things you can do with Annoto, visit the page.
This document shows how to add and use Annoto as an external tool using XML.
Notes:
External apps can also be configured using XML in sub-accounts.
Manually configuring an external app is an account permission. If you cannot configure an external app, this permission has not been enabled for your user role.
In Course Navigation, click the Settings link.
Click the Apps tab.
To configure an app, click the View App Configurations button.
Click the Add App button.
Select the Configuration Type drop-down menu and set the configuration type to Paste XML.
Enter the name of the app in the Name field [1] : Annoto
Enter the consumer key in the Consumer Key field [2] and the shared secret in the Shared Secret field [3].
This key and shared secret is provided by Annoto, If you do not have this information, please contact us
In the XML Configuration field, paste the XML code.
The XML Code can be found in the following link:
EU Deployment:
US Deployment
Open it using a web browser (preferred Chrome) and just copy-and-paste it to the field.
Click the Submit button.
Testing the Annoto Direct Integration to Canvas:
If you need any additional information or have any questions, please contact us at
To learn how to access the Annoto Dashboard in your Canvas, go to page.
In order to learn more about all the wonderful things you can do with Annoto, visit the page.
This document details the steps required to install the Annoto Engagement Package for Moodle.
API Key (Client ID)
SSO secret
Registration Keys
Annoto Dashboard
Annoto Assignment
Annoto Moodle Local plug-in used to:
Load Annoto's in-video engagement widget for automatic detection and adjustment based on the player type running on the page.
Enable Annoto Activity Completion.
Annoto Assignment: Annoto's in-video engagement widget and allows for grading activities to sync with Moodle Gradebook.
Install the latest Annoto Local Plugin from:
After the plugin is installed, Enter the API Key and SSO Secret.
Now click "Save" at the bottom of the settings page.
Note If you want to learn more about the plugin settings:
Login as Administrator
Enter: Site administration -> Plugins -> Activity modules -> External Tools -> Manage Tools.
In the text box labeled "Tool URL..." enter the specific link based on your deployment:
EU:
US:
Click on "Add LTI Advantage"
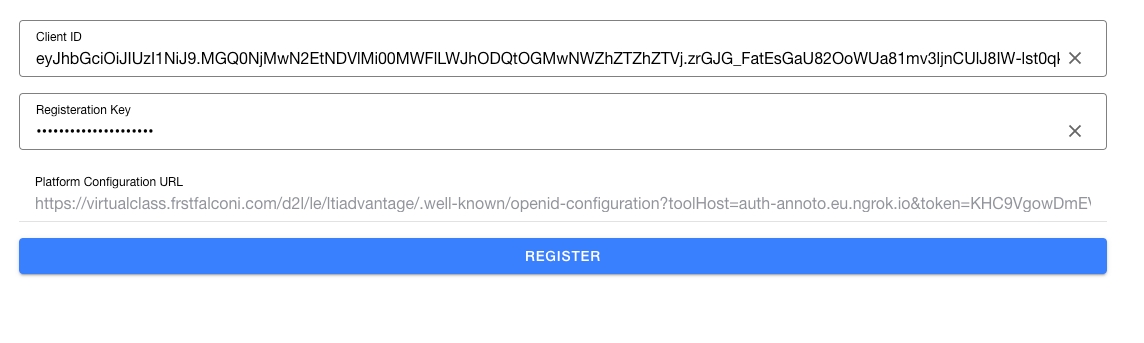
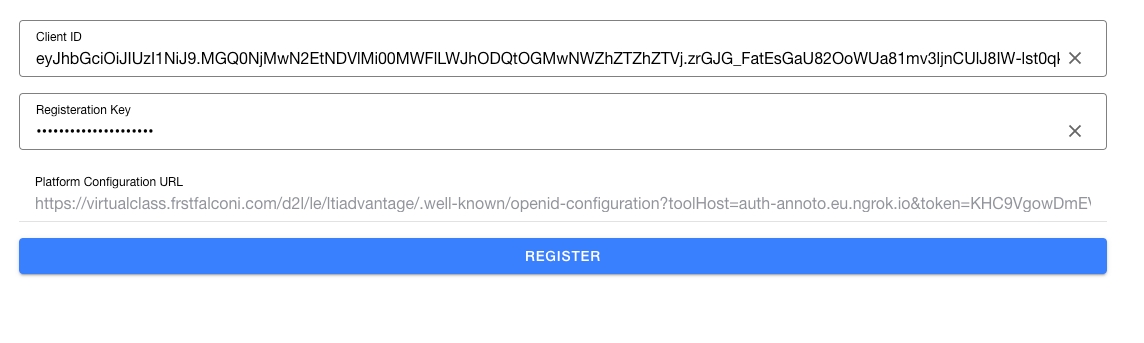
Enter the API Key (Client ID) and Registration Key (Received for each tool)
Click "REGISTER"
Now the new Tool is added:
Click on the Edit icon
Change the "Tool configuration usage" type to "Show in activity chooser and as a preconfigured tool"
Repeat the steps 4-8 for Adding Annoto Assignment
In the text box labeled "Tool URL..." enter the specific link based on your deployment:
EU:
US:
When seeing this message:
Click on "Register as a new external tool"
That's it!
If you need any additional information or have any questions, please contact us at
In order to learn more about all the wonderful things you can do with Annoto, visit:
By default Annoto uses $Canvas.course.id for course and $Canvas.user.id for user. In some cases it is required to use different values as unique identifiers for course and user.
The most common use case is if Kaltura KAF integration is used alongside Annoto LTI on the same Canvas LMS. For seamless experiance, Annoto LTI setup and Kaltura KAF setup should use the same subsitution variables for identifying courses and users.
If Kaltura KAF(LTI) course ID substitution variable does not match Annoto LTI, two duplicate courses would be created in Annoto platform with same name, one for Kaltura KAF actvities and another for Annoto LTI activities.
If Kaltura KAF(LTI) user ID subsitution variable does not match Annoto LTI, two duplicate users would be created in Annoto platform with same name.
This leads to confusion and may lead to variaous access and analytics issues.
Admin access to Canvas account
LTI 1.3 deployment of Annoto (Not Legacy)
It is highly advisable to coordinate any changes to substitution variables with the Annoto team, prior to making any changes.
Changes to those settings will effectively modify the course/user identifiers, for live courses this will cause duplicates and data corruption.
If the goal of making this change is to match the Kaltura KAF, do not relly on the mentioned defaults below.
Check with your Kaltura contact to validate what are made to the of the Kaltura KAF, and that they match the .
Why did Annoto choose $Canvas.user.id as the default instead of what $Canvas.user.loginId .
As per the $Canvas.user.id we are using by default is a unique user identifier, is bound to the user account and is the best option to uniquely identify users in the Canvas LMS.
On the other hand $Canvas.user.loginId which is used by Kaltura is "Username/Login ID for the primary pseudonym for the user for the account" which in some cases can be an email. The value of loginId can be changed by the user itselft, effectively changing they identification if used.
Annoto is a comprehansive interactivity and assessment platform, and unique and reliable user identification is required.
Determine the required Canvas substution parameters to be used as course ID and user ID (Canvas has support for various ids). To determine the values used by the Kaltura KAF, please refer to .
Find the in Canvas Admin -> Developer Keys and click on Edit button.
Scroll down and expand the Additional Settings dropdown to access the Custom Fields:
Using LTI 1.3 in Canvas, administrators have the option to hide the Annoto Dashboard link from course navigation by default. This means that the link will not appear for instructors unless they choose to enable it themselves.
Admin access to Canvas account
LTI 1.3 deployment of Annoto (Not Legacy)
This document shows how to add Annoto Insights Dashboard to your OpenEdx environment.
Annoto’s dashboard was designed in order to shed a light upon students’ behavior within Annoto in-video collaboration widget, providing you with data regarding their engagement within the video content.
You can enable the LTI xblock in studio through the advanced settings:
From the main page of a specific course, click Settings->Advanced Settings in the top menu.
Check for the Advanced Module List policy key, and add "lti_consumer" in the policy value list.
[
...
" lti_consumer",
...
]
Once the lti_consumer module was added to the Course, it should be added to the course unit, using the following steps:
On the Course Outline page, open the unit in which you want to add Annoto:
2. Under Add New Component, click Advanced, and then select LTI Consumer.
3. Click Edit and then change LTI Consumer settings as you prefer:
Set the following fields as follows :
Display Name : Annoto Dashboard
LTI ID : annoto-auth
LTI URL:
Open in New Page : False
9. In order to see Annoto Dashboard on the published page click on View Live Version
If you need any additional information or have any questions, please contact us at
To learn more about Annoto’s dashboard and the insights provided by it, visit our page and the .
Register the Annoto Tool in Brightspace
Login to your Brightspace instance with an Admin user account.
In Brightspace, click the 'Admin Tools' (little gear on top right) button, and click on "Manage Extensibility".
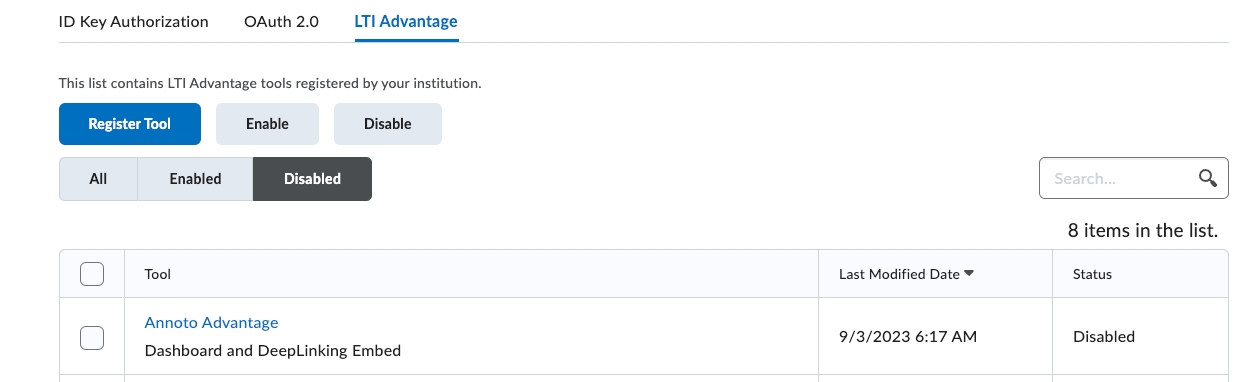
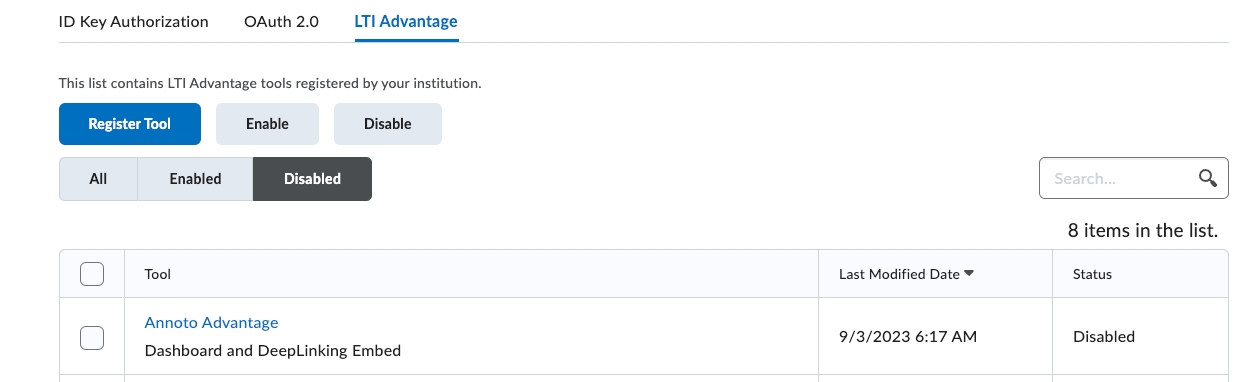
In Manage Extensibility page select the “LTI Advantage” tab and click the “Register Tool” button.
The “Register a Tool” page will display. Click the “Standard” radio button to display the Tool Registration fields. For the following steps please refer to this picture.
Enabled should be checked. If it is not, click on the slide button to enable the tool.
Fill in the following fields:
Name - give a general name to the tool. E.g: “Annoto LTI 1.3 Integration”.
Send this strings to your Annoto contact support (as text).
Click "Done".
Adding the Annoto Course dashboard can be done either by the admin in the course template, or by the individual course admin
Hover over the navigation bar and click the three dots on the right (or pencil icon on the left).
Click Edit This NavBar
The Edit Navbar window is displayed.
Click Add Links.
Click Create Custom Link
6. In the Create Custom Link window, enter Annoto Course Dashboard as the Name.
7. Click Insert Quicklink.
Select External Learning Tools.
Select Annoto Dashboard.
The URL Quicklink is displayed:
Under Behavior choose "Same Window"
Under Availability make sure to choose course staff and exclude unauthorized roles (e.g. student)
Click Create and then Add
Click Save and Close
Annoto Course Dashboard should be now available in the NavBar
If you need any additional information or have any questions, please contact us at
To learn more about Annoto’s dashboard and the insights provided by it, visit our page and the .
Enabling Annoto Passback Grading in Kaltura transforms the video learning experience by fostering greater student assessment directly within the video content.
This feature streamlines the grading process by seamlessly integrating with Learning Management Systems, allowing for the efficient transfer of assessment data. It offers educators deep insights into student interactions, enhancing the ability to tailor feedback and improve teaching strategies.
By bridging Kaltura's rich video capabilities with Annoto's interactive tools, educational institutions can significantly enhance both teaching effectiveness and learning outcomes, creating a more dynamic and personalized educational environment.













Using the information provided by Annoto support, populate the specified fields.
Redirect URIs
OpenID Connect Login URL (Login Initiation URL)
Target Link URI (../lti/app from the Redirect URIs)
Keyset URL (JWKS URL)
Extensions - check all 3 check boxes. i. Assignment and Grade Services ii. Deep Linking iii. Names and Role Provisioning Services
Roles - Check the Send Institution Role
Click the “Register” button. The following alert displays:













staging.annoto.netAnnoto Dashboard: Enables managing course activities and gaining actionable insights on learners and video content delivered.








nn_sub_course_id=$Canvas.course.id - in most cases no change is required for the defaults as it maps to the Canvas course ID as seen in the browser URL.
nn_sub_user_id=$Canvas.user.id - Kaltura uses a different value by default, so to match Kaltura deployment this value can be changed to: nn_sub_user_id=$Canvas.user.loginId
Inform the Annoto team about this change. For valid setup, Annoto team would need to update substitution parameters in the Annoto Admin dashboard LTI integration to match the new value:


Request user's email : True
Request user's username: True
Save the changes you made.
In order for the changes to go live, don’t forget to publish the unit:
You can enable the LTI xblock in studio through the advanced settings:
From the main page of a specific course, click Settings->Advanced Settings in the top menu.
Check for the Advanced Module List policy key, and add "lti_consumer" in the policy value list.
[
...
" lti_consumer",
...
]
Once the lti_consumer module was added to the Course, it should be added to the course unit, using the following steps:
On the Course Outline page, open the unit in which you want to add Annoto:
2. Under Add New Component, click Advanced, and then select LTI Consumer.
3. Click Edit and then change LTI Consumer settings as you prefer:
Set the following fields as follows :
Display Name : Annoto Dashboard LTI Activity (Or any name you like)
LTI Version: LTI 1.3
Tool Launch URL:
Registered Redirect URIs: leave empty
Tool Initiate Login URL:
Tool Public Key Mode: Keyset URL
Tool Keyset URL:
Enable LTI NRPS: True
LTI Assignment and Grades Service: Allow tools to manage and submit grade (programmatic)
Scored: True
Accept grades past deadline: True (Default)
Send extra parameters: True
In order for the changes to go live, don’t forget to publish the unit:
In order to see Annoto Dashboard on the published page click on View Live Version
If you need any additional information or have any questions, please contact us at Annoto Support
To learn more about Annoto’s dashboard and the insights provided by it, visit our Annoto’s Dashboard Guide page and the Dashboard’s Best Practices.
A Kaltura Administrator account
A Kaltura Application Framework (KAF)
In some cases (Canvas) An LMS Administrator account
This module extends Annoto Module with additional functionality for Hosted KAF (Such as LTI Outcomes).
Go to your KMS/KAF Management Console (<Your_Kaltura_site_Url>/admin) and navigate to the Annotokaf module.
Enable - set Yes to enable the module.
Click Save.
If you're unable to locate the Annotokaf Module, please contact your Kaltura representative so they can assist in adding it for you.
Configure the webhook integration to enable advanced features, such as enabling Annoto's reporting and grading functionality in the Learning Management System (LMS).
Please send the Endpoint URL to your Annoto representative. If it is empty, send the KAF URL instead.
In Correspondence, you will receive the following values. Please enter them in the respective fields:
jwksUrl
integrationKey
Are you using a different LMS? Get in touch with our support team.





This document shows how to add Annoto Dashboard to your D2L NavBar
Annoto can be setup in Brightspace with LTI 1.3 dynamically or manually. It is recommended to use dynamic registration.
Click on the settings icon, then click on Manage Extensibility.
From the LTI Advantage tab, click Register Tool.
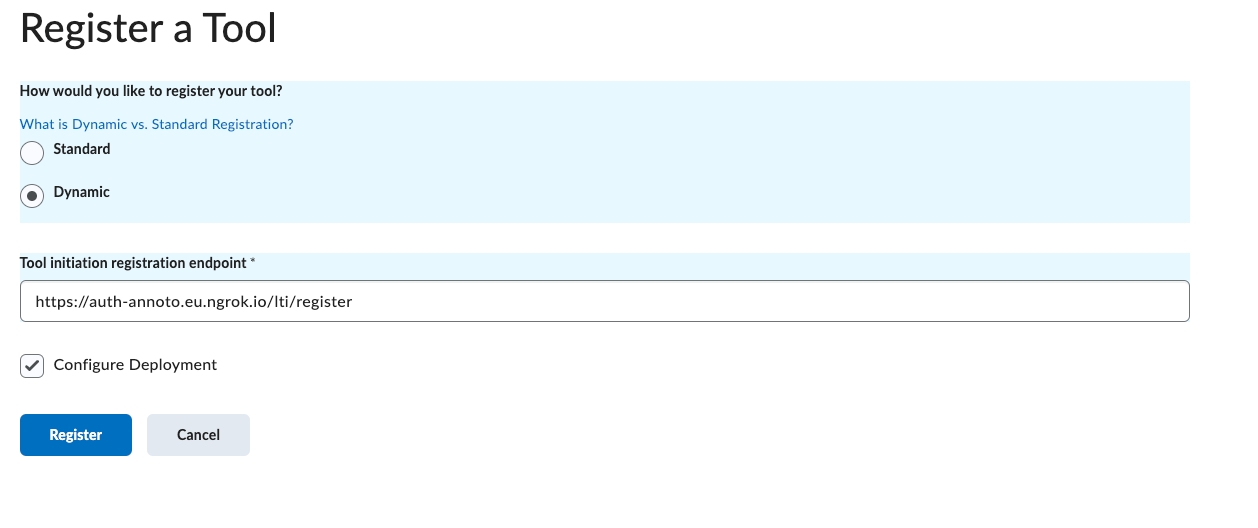
Choose Dynamic, enter the Annoto registration URL, check the checkbox to Configure Deployment and click Register:
Click on View Deployments link
Open the newly created deployment.
Note the deployment will have the same name as the registration.
Scroll to the "Security Settings" section and make sure all checkboxes except "Anonymous" are enabled
Add Org Units the too should be available to:
Click on Save and the Tool will be available for usage in the select Org units.
Annoto automatically adds 3 links which can be viewed by clicking on View Links:
Adding the Annoto Course dashboard can be done either by the admin in the course template, or by the individual course admin
Hover over the navigation bar and click the three dots on the right (or pencil icon on the left).
Click Edit This NavBar
The Edit Navbar window is displayed.
Click Add Links.
Click Create Custom Link
6. In the Create Custom Link window, enter Annoto Course Dashboard as the Name.
7. Click Insert Quicklink.
Select External Learning Tools.
Select Annoto Dashboard.
The URL Quicklink is displayed:
Under Behavior choose "Same Window"
Under Availability make sure to choose course staff and exclude unauthorized roles (e.g. student)
Click Create and then Add
Click Save and Close
Annoto Course Dashboard should be now available in the NavBar
If you need any additional information or have any questions, please contact us at
To learn more about Annoto’s dashboard and the insights provided by it, visit our page and the .
This document shows how to add Annoto as an LTI activity to your OpenEdx environment.
You can enable the LTI xblock in studio through the advanced settings:
From the main page of a specific course, click Settings->Advanced Settings in the top menu.
Check for the Advanced Module List policy key, and add "lti_consumer" in the policy value list.
[
...
" lti_consumer",
...
]
Once the lti_consumer module was added to the Course, it should be added to the course unit, using the following steps:
On the Course Outline page, open the unit in which you want to add Annoto:
2. Under Add New Component, click Advanced, and then select LTI Consumer.
3. Click Edit and then change LTI Consumer settings as you prefer:
Set the following fields as follows :
Display Name : Annoto LTI Activity (Or any name you like)
LTI Version: LTI 1.3
Tool Launch URL:
Registered Redirect URIs: leave empty
Tool Initiate Login URL:
Tool Public Key Mode: Keyset URL
Tool Keyset URL:
Enable LTI NRPS: True
Deep linking: True
Deep Linking Launch URL:
LTI Assignment and Grades Service: Allow tools to manage and submit grade (programmatic)
Scored: True
Accept grades past deadline: True (Default)
Send extra parameters:
After clicking Save, you will see the following information:
Please send it as plain text to you Support contact at Annoto.
Click on Deep Linking Launch - Configure tool
2. Add a video source
Copy paste embed code or url of your video.
Add the title to the video, this will be used to identify the video in the Annoto dashboard
Set the Aspect Ratio for the video
Embed Size - Set video size
Click on Embed
In order for the changes to go live, don’t forget to publish the unit:
Click on view live version:
Now you will the Anntoo widget overlaying the video:
If you need any additional information or have any questions, please contact us at
To learn more about Annoto’s capabilities, visit our .
This document shows how to add Annoto to your D2L environment via LTI 1.3
Annoto can be setup in Brightspace with LTI 1.3 dynamically or manually. It is recommended to use dynamic registration.
Click on the settings icon, then click on Manage Extensibility.
From the LTI Advantage tab, click Register Tool.
Choose Dynamic, enter the Annoto registration URL, check the checkbox to Configure Deployment and click Register:
Click on View Deployments link
Open the newly created deployment.
Note the deployment will have the same name as the registration.
Scroll to the "Security Settings" section and make sure all checkboxes except "Anonymous" are enabled
Under Configuration Settings, enable Auto Create Grade Items and optionally enable Grades created by LTI will be included in Final Grade:
Add Org Units the too should be available to:
Click on Save and the Tool will be available for usage in the select Org units.
Annoto automatically adds 3 links which can be viewed by clicking on View Links:
Annoto has now been registered in Brightspace and is ready for use!
https://auth.eu.annoto.net/hosts/{host_id}/lti/dashboard/launchhttps://auth.eu.annoto.net/hosts/{host_id}/lti/login/...https://auth.eu.annoto.net/jwks/...
Input the clientID and Registration Key provided by Annoto, and click Register:
Please notice that by default the registration is Disabled. Click on the newly created registration, enable it scroll to the bottom and click on Save:



















Input the clientID and Registration Key provided by Annoto, and click Register:
Please notice that by default the registration is Disabled. Click on the newly created registration, enable it scroll to the bottom and click on Save:
From the main page of a specific course, click Settings->Advanced Settings in the top menu.
Check for the Advanced Module List policy key, and add "lti_consumer" in the policy value list.
[
...
" lti_consumer",
...
]
3. In “LTI Passports “, Add value "annoto-auth:<annoto_client_id>:<annoto_client_secret>" to LTI Passports list, fill in “annoto-auth:” and then ClientID and Secret, separated by punctuation.
These ClientID and shared secret are provided by Annoto, If you do not have this information, please contact us at: [email protected]
[
...
"annoto-auth:<annoto_client_id>:<annoto_client_secret>",
...
]
For example:
[
"annoto-auth:eyJhbGciOiJIUzI1NiJ9.Mjc0NGJhODEtMWQ2OC00YWJkLTg4MGQtODc2MzM1MWRkYTg5.o_OLJJwbkvUhYumiFWf6TQXSvShVZRuzi2UbijAPMkc:72d6299b5a0d66106f824594a7943303540b15b8b859596d7af2a3ab4f89140a"
]
As seen in the image below:
4. Click on the Save changes button.
Once the lti_consumer module was added to the Course, it should be added to the course unit, using the following steps:
On the Course Outline page, open the unit in which you want to add Annoto:
2. Under Add New Component, click Advanced, and then select LTI Consumer.
3. Click Edit and then change LTI Consumer settings as you prefer:
Set the following fields as follows :
Display Name : Annoto LTI Activity (Or any name you like)
LTI ID : annoto-auth
LTI URL:
EU Deployment:
US Deployment:
Note: If you are not sure what deployment to use please contact us at
Custom Parameters:
nn_ptype - Player type (vimeo, wistia, youtube, videojs, html5, jwplayer etc.)
nn_v - Video Source ID
Examples:
Youtube:
nn_ptype=youtube
nn_v=s7z91ePA8oo
Wistia:
Inline Link: ....src="https://fast.wistia.net/embed/iframe/p0jkc3d9by"...
Popover embed: ...src="https://fast.wistia.com/embed/medias/p0jkc3d9by.jsonp"....
nn_ptype=wistia
nn_v=p0jkc3d9by
Vimeo:
nn_ptype=vimeo
nn_v=253538285
LTI Launch Target: Inline
Request user's email : True
Request user's username: True
Save the changes you made.
In order for the changes to go live, don’t forget to publish the unit:
Click on view live version:
If you need any additional information or have any questions, please contact us at Annoto Support
To learn more about Annoto’s capabilities, visit our Annoto’s Guide.
To Create the Tool Provider:
This section describes how to add the following tools to your Blackboard environment:
Annoto Widget Embed
Annoto insights dashboard
Click Create Placement.
Create a placement with the following information:





Annoto's Comments feature facilitates dynamic interaction by allowing users to add time-stamped comments directly on video content. This turns passive video consumption into an engaging, collaborative experience. Comments can be used for discussions, questions, feedback, and sharing additional resources, enhancing the overall learning environment.
Exporting these comments is a valuable feature that enables moderators to archive discussions, review interactions, and analyze feedback comprehensively.
Supported Export Types
Annoto supports exporting comments in several formats:
Word: Ideal for maintaining the format and structure of the comments, making it easy to share and review.
https://auth.eu.annoto.net/hosts/{host_id}/lti/apphttps://auth.eu.annoto.net/hosts/{host_id}/lti/login/...https://auth.eu.annoto.net/jwks/...https://auth.eu.annoto.net/hosts/{host_id}/lti/embed/select










Click on Tools and then User Management
Click on Permissions
Go to Schoology Apps and APIs (at the end of the page)
Check the Box for Develop apps for system Admin
Click on Save permissions
As an admin, log into the Schoology apps page.
Click Add App.
Fill in the following information:
App Name: Annoto
Description:
"Annoto provides you with a toolkit that lets you create a range of assessments and interactive video activities for any use case, while providing you actionable insights on the students and the video content delivered."
Category - Choose all
Recommended For:
App Logo:
For Type of App, select LTI 1.3 App, and Check the Launch app in Schoology
For Can be installed for, select where users will be able to access the app (e.g. Users, Courses, Groups), Click the following checkboxes and enter the following strings:
Left Navigation
Copy and paste the Annoto Dashboard string value you received from Annoto Support.
Example:
Course Materials Selection/Rich Text Editor/External Tool
Copy and paste the Embed Annoto Media string value you received from Annoto Support.
Example:
Set Configuration Type, Privacy, LTI Advantage Extensions as follow:
JWKS URL - Copy and paste the values you received from Annoto Support.
For the Domain/URL in the Schoology configuration page
EU Deployment : https://auth.eu.annoto.net
US Deployment:
OIDC Login Init URL - Copy and paste the Login Initiation URL you received from Annoto Support.
Redirect URLs - Copy and paste the values you received from Annoto Support.
Example:
Click the checkbox for Require System Administrators to configure settings for this App.
Click the checkbox for This application meets the Schoology Terms of Use.
Click Submit.
Navigate to the Schoology Apps page and log in.
Next to the newly created Annoto app, click Options.
Copy the Client ID and send it to the Annoto support/Account manager to activate your account.
Navigate to the Schoology My Developer Apps page and log in.
Click Install LTI 1.3 app.
Click I Agree, to authorize access to Schoology by the Annoto app.
Click Continue.
Click Add to Organization.
Click the checkboxes next to the Users, Courses, or Groups you want to install the Annoto app for.
Click Submit.
Navigate to the Schoology Organization Apps page and log in.
Click Install/Remove app.
Click All Courses.
Click Submit.
sudo -sHu edxapp
source ~/edxapp_env
pip install -e "git+https://github.com/Annoto/xblock-in-video-collaboration.git#egg=xblock_annoto"
You can enable the Annoto xblock in studio through the advanced settings, as you can see in this video, or in the following instructions:
From the main page of a specific course, click Settings->Advanced Settings in the top menu.
Check for the Advanced Module List policy key, and add "annoto" in the policy value list.
[
...
"annoto",
...
]
As seen in the image below:
3. In “LTI Passports “, Add value "annoto-auth:<annoto_client_id>:<annoto_client_secret>" to LTI Passports list, fill in “annoto-auth:” and then ClientID and Secret, separated by punctuation.
These ClientID and shared secret are provided by Annoto, If you do not have this information, please contact us at: [email protected]
[
...
"annoto-auth:<annoto_client_id>:<annoto_client_secret>",
...
]
For example:
[
"annoto-auth:eyJhbGciOiJIUzI1NiJ9.Mjc0NGJhODEtMWQ2OC00YWJkLTg4MGQtODc2MzM1MWRkYTg5.o_OLJJwbkvUhYumiFWf6TQXSvShVZRuzi2UbijAPMkc:72d6299b5a0d66106f824594a7943303540b15b8b859596d7af2a3ab4f89140a"
]
As seen in the image below:
4. Click on the Save changes button.
Once the Annoto Module was added to the Course, it should be added to the course unit, using the following steps:
1. On the Course Outline page, open the unit in which you want to add Annoto:
2. In the course unit, add the video block.
3. Under Add New Component, click Advanced, and then select Annoto.
4. Click Edit and then change Annoto settings as you prefer:
If you need any additional information or have any questions, please contact us at Annoto Support
To learn more about the Annoto widget in OpenEdX, visit How to add Annoto Widget page.
In order to learn more about all the wonderful things you can do with Annoto, visit the Annoto Widget Guide page.
You can find more information about exporting comments in this link:
You have the option to brand the files that are exported from the system. To do this, you can create specific templates that align with your brand identity. These templates can then be sent either to your Annoto Customer Success Manager (CSM) or to Annoto Support


























































This module adds Annoto’s in-video collaboration assessment and insights solutions to Kaltura Video Portal (aka KMS) and LMS integrations (Kaltura Application Framework aka KAF).
For KAF and LMS integrations, the Annotokaf module is required to be enabled as well. If this module
is not available, please get in touch with your Kaltura representative to enquire about adding it.
Send the following information to the Annoto team:
Send the KAF/KMS domain and any alias domains if you have one
To activate the module, the Annoto team will send back the following information:
API Key
If you are using Annoto in an LMS via the Kaltura KAF to the following to enable grading support
Send the field called "endpoint" under the Webhook section in the Annoto Module.
Make sure AnnotoKAF Module is existing and enabled.
Annoto Team will send you the jwksUrl and integrationKey values.
Integration parameters are required for them to enable .
Go to your KMS/KAF Management Console (<Your_Kaltura_site_Url>/admin) and navigate to the Annoto module.
Enable the Annoto module for the integration parameters to auto-populate.
Copy the text of the following integration configuration:
appTokenId
enabled - Enable/Disable the Annoto module.
apiKey - Which was received from Annoto, this is provided per Partner ID.
ssoSecret – Single Sign-On secret matching the API Key provided by Annoto.
Configure webhook integration so that advanced features can be enabled, such as enabling Annoto's reporting grading to the LMS.
jwksUrl - JWKS URL for validating the webhook messages, provided by Annoto.
integrationKey - Integration Key provided by Annoto.
Endpoint - Target URL to where Annoto should send the webhook messages. (The following field are auto-populated with the disable/enablement of the module. )
activationEditAllowedRoles - Who can change the ? if a role is selected, any role above it will also be able to change the Annoto Preferences.
The dropdown has the following options:
Specific Users
privateOnlyRole
adminRole
unmoderatedAdminRole
If a role is selected, any role above it will also be able to change the Annoto Preferences.
Permissions Based on Users/Groups
To Authorize only specific users or groups to change the Annoto Preferences, choose “Specific Users” in the activationEditAllowedRoles dropdown, or follow the following steps:
Once “Specific Users” is chosen, a submenu will be available for adding authorized users and/or groups.
Click on “activationEditAllowedUsers” to add Users/Groups
Click on the “Select Users/Groups” to add Users/Groups to the list
Enter the user or group (once you start typing you will see suggestions related to what you entered)
For example, in the below image we can see is currently the only one that can activate/deactivate Annoto. All other users will not have the option to change the Annoto Preferences in Courses/Categories/Channels.
guestUsersAllowed - If checked, not-logged-in Users will be able to see Annoto Widget. [KMS only]
loginPath - URL path for user login page. If provided, Users will have login prompts in the widget to add a comment/vote/etc.
playerEmbedSizesOverride - Enables overriding the BSE player sizes (for the optimal Annoto user experience).
keepCustomBSEPlayerSizes - If enabled, override only the default sizes but keep any custom BSE player sizes.
The following fields are auto-populated with the enablement of the module.
appTokenId - ID of the App Token.
appToken - Value of the App token.
appTokenHash - Hash type used to generate the App token.
uiConfigId - Player UI config ID to be used by Annoto.
The following fields are auto-populated with the enablement of the module. Do not change!
enablePlayerPlugin - Enables the built-in Player Plugin. If disabled, the Annoto plugin would not be injected into the Kaltura player by the module. Allows using Kaltura player with custom (non-production) Annoto plugin.
playerPluginUrl - URL of the V2 player Annoto plugin. Must start with '//'.
v7PlayerPluginUrl - URL of the V7 player Annoto plugin. Must start with '//'.
analyticsCDN - CDN host of the Annoto analytics assets (read-only).
Once Annoto is enabled, when we will view the media, this is what we will see
The following image demonstrates the Kaltura Player with enabled.
The following image demonstrates within MediaGallery/Channel:
If you need any additional information or have any questions or want to know how you can add Annoto to your videos, please contact us at
If you want to lean more about Kaltura, .
In order to learn more about the wonderful things you can do with Annoto, visit the page.














Secret
Go to your KMS/KAF Management Console (<Your_Kaltura_site_Url>/admin) and navigate to the Annoto module.
Enable the Annoto module
Fill in the appropriate fields with the API Key and Secret
Click Save
appToken
appTokenHash
uiConfigId
Recommended sizes:
Large: 1200*628
Medium: 1024*576
Small: 900*506
NOTE: You can use Annoto with Kaltura videos embedded outside of LMS (KAF) and MediaSpace (KMS), please contact [email protected] for more information.
NOTE: If this module is not in your MediaSpace/Kaltura KAF application, please contact your Kaltura representative to enquire about adding it..
NOTE: If you see it empty, please enable/disable the Annoto Module.
NOTE: If you see it empty, please enable/disable the Annoto Module.
NOTE:
Regardless of the role settings below, only users that have access to Kaltura Channel/Category settings are Authorized to change the Annoto Preferences.
NOTE: As a best practice, We suggest creating a Kaltura Users Group named for example “annoto_admins” and adding only this group to activationEditAllowedUsers list.
For more information on Groups visit : Kaltura Groups
NOTE: When user embeds, the default size would be the custom and not the annoto-defined size.
Symptom
Resolution
After enabling the Module and entering the apiKey and the ssoSecret and enabling Annoto on the media, Annoto is still not showing
Need to verify that the client doesn't have an alias domain, instead of the traditional partner_id.mediaspace.com domain,
As the apiKey and ssoSecret that Annoto provides are generated based on the domain
Verify that the apiKey and ssoSecret are not switched by mistake


































